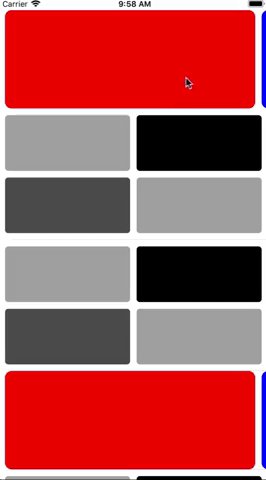
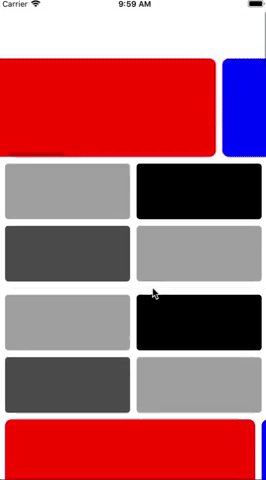
I have the structures below...
I wrap two of collection views into tableview
One is in tableview header(Collection1), another is in tableview 1st row(Collection2).
All the functions are good (Both collection view).
just...
When I scroll up in Collection2, Collection1 will Not scroll up together, because I'm only scrolling the collectionViews not the tableview.
It only scroll together when I scroll in Collection1.
Is it possible to make the header view scroll with user just like app store's index carousel header?
Or I just went to the wrong place, I should use other ways to approach.
2 Answers
Answers 1
Solution
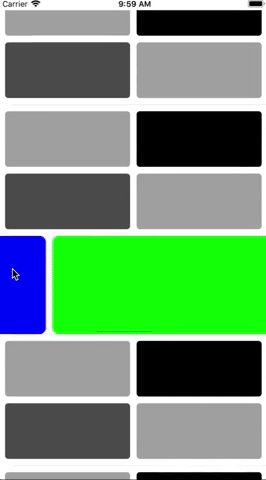
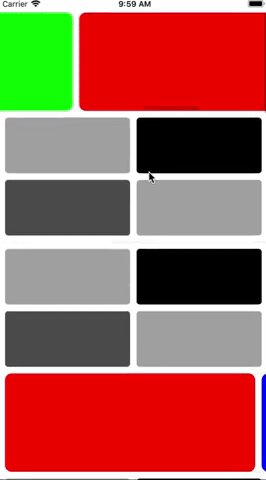
When you keep CollectionView1 as a TableViewHeader, CollectionView1 will always on the top of TableView after it reaches top. If you want Collection1 and Collection2 scroll up together, you need to keep CollectionView1 in a cell, not a header.
Make sure CollectionView2 content height smaller or equal to TableViewCell's height. As I checked on App Store, they always make SubCollectionView content height equal to TableViewCell's height (If they use TableView).
Result

For more detail, you can take a look at my sample project
Answers 2
Problem
1) Your tableview cell Collectionview (let's say collection2) , Collection 2 is scrollable. So when you scroll up tableview won't scroll up
Solution
1) Just simple and working solution would be height constant , You have to give height constant to the collection2 with >= relationship and 0 Constant value and 750 priority !!
Now the question is how to use this
You need to take IBOutlet of Height constant to your custom tableview cell and need to manage the collectionview height from there.
Here is example
class FooTableViewCell: UITableViewCell { static let singleCellHeight = 88; @IBOutlet weak var titleLabel: UILabel! @IBOutlet weak var descriptionLabel: UILabel! @IBOutlet weak var iconsCollectionView: IconsCollectionView! @IBOutlet weak var const_Height_CollectionView: NSLayoutConstraint! var delegateCollection : TableViewDelegate? var bars:[Bar] = [] { didSet { self.iconsCollectionView.reloadData() iconsCollectionView.setNeedsLayout() self.layoutIfNeeded() let items:CGFloat = CGFloat(bars.count + 1) let value = (items / 3.0).rounded(.awayFromZero) const_Height_CollectionView.constant = CGFloat((iconsCollectionView.collectionViewLayout as! UICollectionViewFlowLayout).itemSize.height * value) self.layoutIfNeeded() } } override func awakeFromNib() { iconsCollectionView.translatesAutoresizingMaskIntoConstraints = false iconsCollectionView.initFlowLayout(superviewWidth: self.frame.width) iconsCollectionView.setNeedsLayout() iconsCollectionView.dataSource = self iconsCollectionView.delegate = self const_Height_CollectionView.constant = iconsCollectionView.contentSize.height self.layoutIfNeeded() self.setNeedsLayout() } } You can check my answer Making UITableView with embedded UICollectionView using UITableViewAutomaticDimension Very similar and 100% working
Another solution You can also take UICollectionView with sections which contain another horizontal collectionview , with this solution you don't need to manage contentsize for every cell
Hope it is helpful

0 comments:
Post a Comment