I want to see the part where I have zoomed on force layout graph
in short. I want to see the small picture of whole graph in small box which will display where I hovered on the graph with D3.js
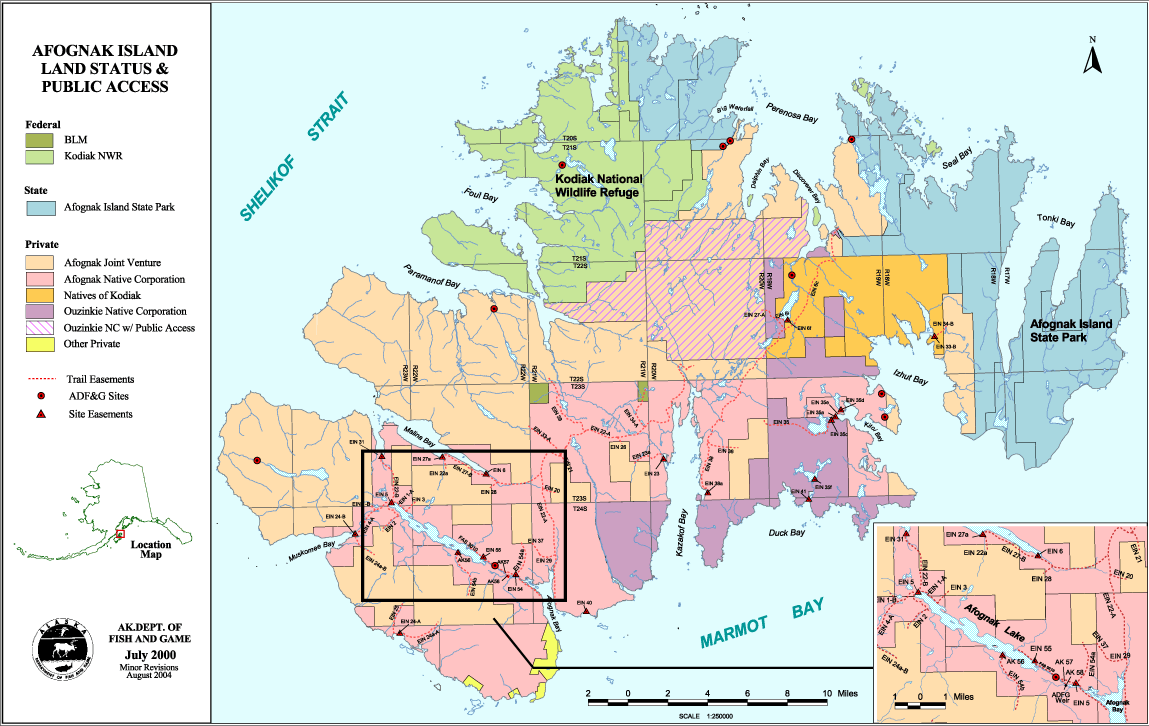
Please refer this map Image, I want same thing for force layout.

1 Answers
Answers 1
I did this in three steps:
1)Attach a listener for the SVG's mouseover event
var newTx, newTy = 0; svg.on("mouseover", function(){ var coordinates = [0, 0]; coordinates = d3.mouse(this); newTx = (100 - coordinates[0]) ; newTy = (100 - coordinates[1]) ; }); 2) Copy the SVG elements at an interval, using the JS cloneNode() function. Use the previously acquired translation to update the new copy of the SVG:
setInterval(function(){ d3.selectAll("#zoomed-map").select("*").remove(); var content = document.getElementById("map").cloneNode(true); document.getElementById('zoomed-map').appendChild(content); if(newTx && newTy ){ d3.select("#zoomedmap").select("svg") .attr('transform', 'translate(' + newTx + ',' + newTy +')'); } },50); 3)Update the CSS for the .zoomed-part / #zoomed-map div:
#zoomed-map { zoom:120%; overflow:hidden;} #zoomed-map #map { border:none; }
0 comments:
Post a Comment